Ask: What is the most critical information that I need to share? When in doubt, leave it out!
Use these guiding questions to think about what details need to be included on your slide:
- WHO? Is there a speaker or presenter? A sponsoring club, department or organization?
- WHAT? For example, is the slide advertising an event or a deadline? Are tickets being sold? Is registration required?
- WHEN? Is there a date and/or time to include?
- WHERE? Is there a location to include?
- WHY it matters? What do you want the audience to know or do?
What to Include:
- Identify the sponsoring campus area or club — this can be text or an approved titlemark
- Identify the audience — is the slide for all students, a specific group of students, faculty, staff
- Date/deadline
- Time
- Location — Boone campus, Hickory campus, online
- Call to action
- Accessibility statement (on event slides)
- Link for more information
- Website link — can be paired with a QR code
- Contact email
- If the slide is promoting an Engage event, these statements are acceptable: Find us on Engage OR RSVP on Engage
Accessibility Statement
If your event is open to all — with no advance registration or tickets required — include the university’s accessibility statement on the slide:
For a disability accommodation, visit odr.appstate.edu.
Link for More Information
Typically, all slides should include a link for more information.
One of these is required:
- Website link — can be paired with a QR code (see below)
- Contact email
- If the slide promotes an Engage event, one of these statements is acceptable: Find us on Engage OR RSVP on Engage.
Keep links simple and clean. Do not include "https" or "www"— for example: digitalsignage.appstate.edu.
QR Codes on Digital Signage
QR codes can be used in digital signage but may be difficult for users to scan:
- QR codes should be large and have good contrast.
- Use a short URL for the QR code for better scannability.
- Must be paired with the website link, contact email or Engage statement for accessibility.
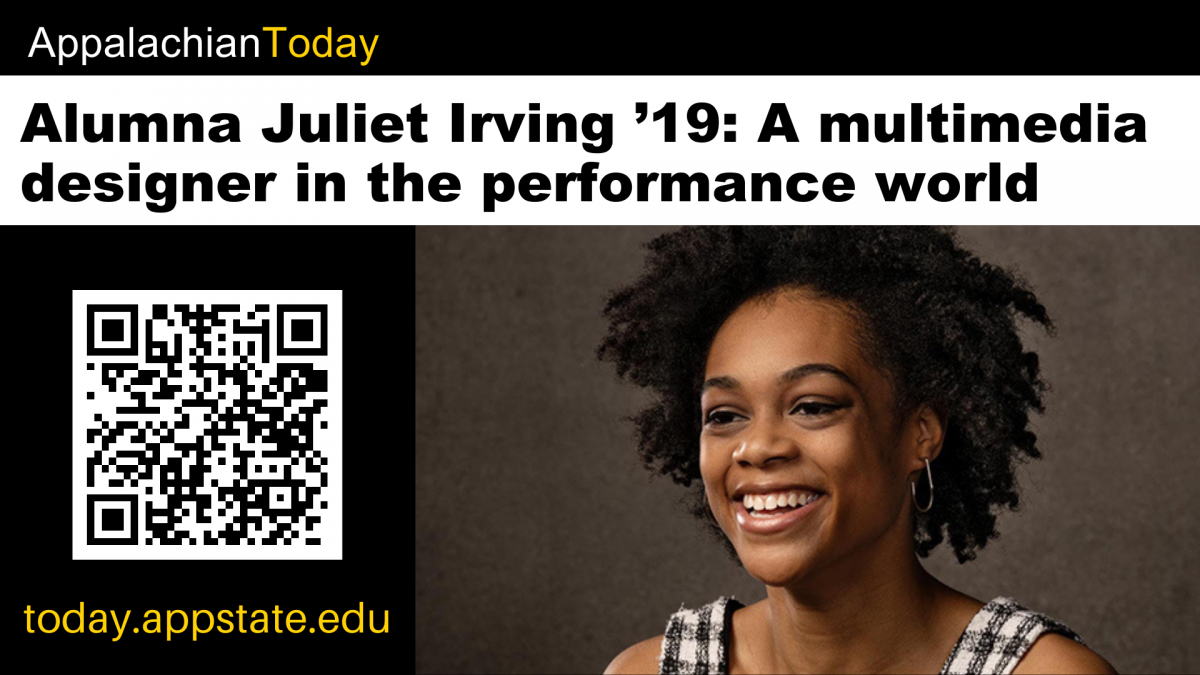
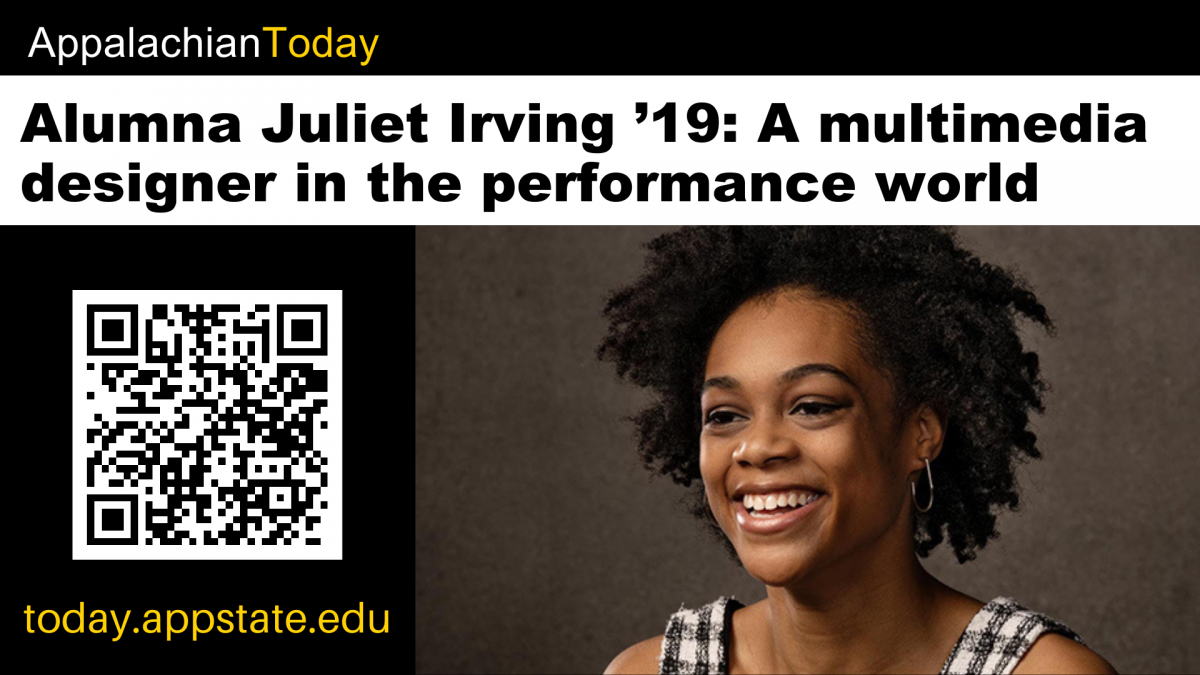
Example
In this example, a QR code is paired with a website link. The QR code points directly to the referenced article; the website link points to the main site.